

Everything to Know About Custom Icons
Are you a beginner in the world of illustration? Or looking to get some illustration work, but don’t know what you want? This list of the most vital styles of illustration is a good place to start.

.svg)
Icons are very versatile and important in graphic design. However, they’re small and easily overlooked. Let’s learn how to make custom icons!
What are icons?
Icons are small visual elements that serve a specific function within a design. For example, x buttons, share buttons, magnifying glass search buttons, and homepage buttons are all icons. Here we’ll learn all about custom icons .
{{ICONS_PORTFOLIO="/dev/components"}}
Premade icons
Like their name suggests, premade icons come in sets that are readily available. Like any good icon set, premade icons follow the same visual style. There are thousands of free icon templates available online, including our vast free icons gallery.
Nevertheless, it’s not always possible to find ideal icon pictures to convey your brand message and identity. In this case you might consider using icon generators to create something custom.
Custom icons
Custom icons are icons that were designed for a specific project such as a website, social media platforms, or an app. They are the functional buttons that reflect the visual identity of the project.users.
With a custom icon set you can be sure you’ll get icons that complement and enhance your design, and that you have an adequate icon for any function. You won’t have to fret about having to repurpose or change icons in the middle of project development.
How to pick a style for app icons?
A distinct visual style is one of the strongest pieces of your brand’s identity. Apps icons and any other icons must work together with the theme you pick. There are many amazing custom app icon, so keep your eyes open for inspiration.
Icon colors
A good starting point is a color scheme. A color scheme is the ultimate design lynchpin. Be sure that you identify the main colors, they are the ones you should have in mind for your custom icons.
Colors can hugely impact the choices you make. You want to avoid clashing but having a little contrast can go a long way. Not only that, having small items such as icons pop can give that contrast in a subtle, yet effective way. Bright colors are all the rage in app icon design.

Remember that icons should be created on a transparent background, so that they can be placed on any design. However, remember that they will eventually be placed on a colorful background.
If you have a light background, consider darker shades for the icons for maximum visibility. You can also add contrasting color elements to your icons to emphasize certain elements of a design.

Design Style
Is your style minimalistic? Is it traditional? Either way, your custom brand icons need to be in line with your brand identity.
The icon set below is distinctly minimalist. The lines are simple, clean and convey the message with no frills. Minimalist styles are a great choice if you want other design elements to shine.

That’s not to say that traditional style has no place in icon pictures. Below you can see two icon sets that just shine with charm and personality that can come from custom icon design leaning towards a traditional or playful look.
The first is a detailed design icon set that is both playful and informative. The colorful backgrounds let the icon design shine.

Function
Icons help users accomplish tasks. They need to convey clear messages, to be user friendly.
The icon set below is minimalist and straightforward. It has clean lines that are all about functionality. They can be an amazing addition for a number of projects, such as websites, apps, social media platforms, and more.

Why is knowing how to get custom app icons so important? Custom icons help people use your website or app or app, no matter how specific or unusual the function it represents is.
Detailing
There are several details to consider when you create icon designs, such as color shades, drawings, animation etc.
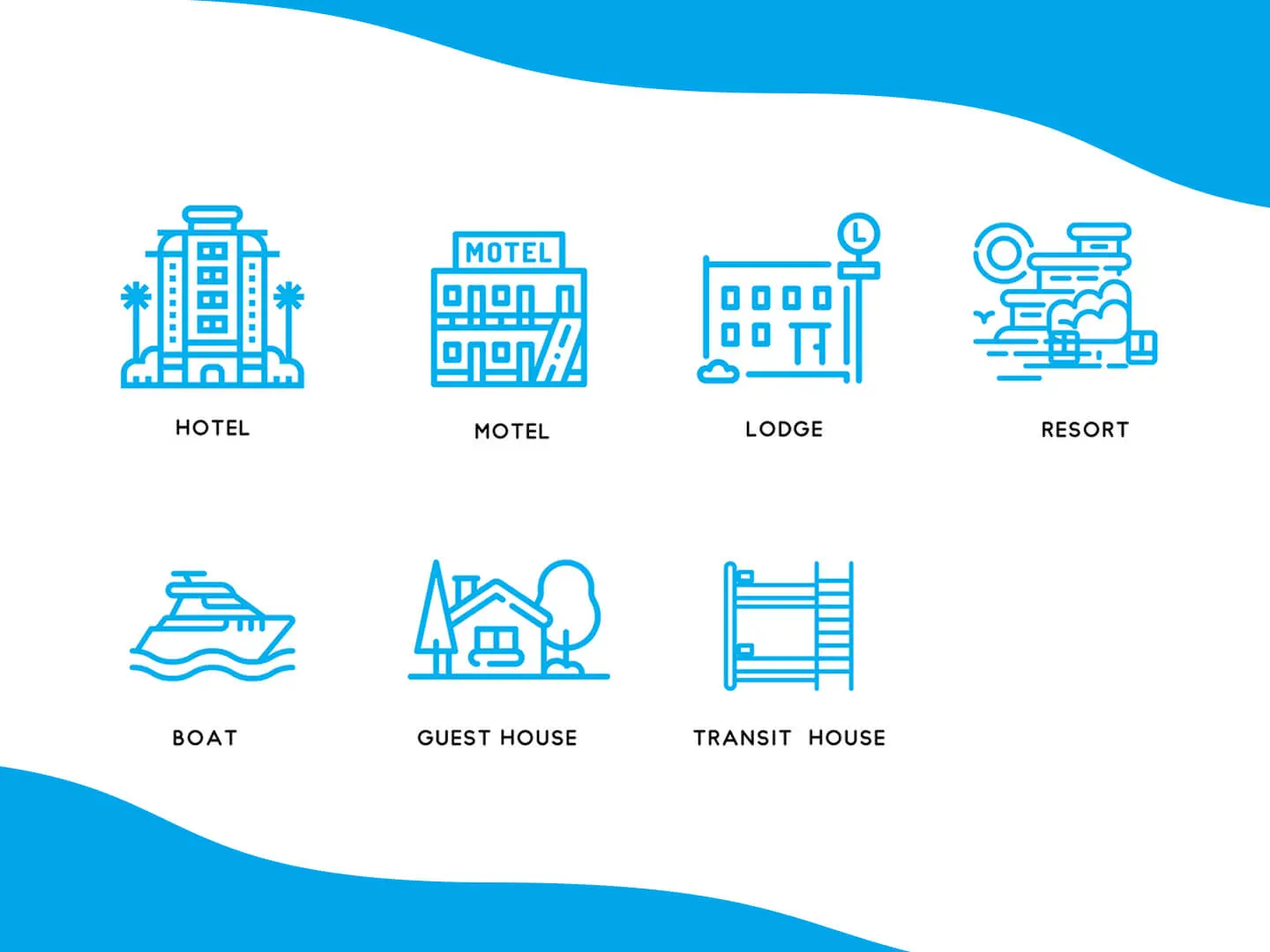
Below we see an icon set that’s meant for an accommodation booking website or app. The icons clearly state what kinds of accommodation users can find. They have relatively detailed line art, but only one color – blue.

How to use custom icons?
Have you got your set of unique icons? Awesome! Here’s how to use them for your web design or apps
How to add custom icons to a website
Adding custom icons to a web design project can enhance its visual appeal and provide a unique touch to your interface. Here's how you can do it:
- Download or create icon files: Once you've chosen or created your icons, download them in a format suitable for the web, such as SVG or PNG.
- Insert icons into your HTML: You can insert icons into your HTML using various methods:
- Using inline SVG: For SVG icons, you can directly insert the SVG code into your HTML file.
- Using external SVG: You can include an SVG file directly into your HTML using the <img> tag.
- Using icon fonts: If you're using icon font libraries like Font Awesome or Material Icons, you can include the necessary CSS and then use classes to display the icons.
- Style your icons: You can style your icons using CSS to change their color, size, and other properties.
- Ensure that your icons are responsive by using relative units like percentages for their size.
- Provide alternative text for your icons using the alt attribute in <img> tags or <svg> elements to ensure accessibility for users who rely on screen readers.
- Test your web page across different devices and browsers to ensure that your icons display correctly and are properly scaled.
How to change icons on Android
- Install a custom launcher: Find a launcher app from the Google Play Store that supports icon customization. Some popular launcher apps include Nova Launcher, Apex Launcher, and Action Launcher.
- Set up the launcher. Once installed, open the launcher app. You'll be prompted to set it as your default launcher. Follow the on-screen instructions to set up the launcher.
- Access icon settings: After setting up the launcher, find the launcher's settings. From there, navigate to the section that allows you to customize the appearance or look for options related to icon packs or themes.
- Choose your icon pack. In the icon settings, you'll usually find an option to change the icon pack. Tap on this option, and you'll see a list of installed icon packs on your device. If you haven't installed any yet, you can choose your favorite icon pack and install it from the Google Play Store.
- Apply the icon pack. Select the icon pack you want to use, and the launcher will apply the new icons to your home screen and app drawer.
- Customize individual icons (optional). Some launcher apps allow you to further customize individual icons. You can do this by long-pressing on an app icon on the home screen, selecting "Edit" or "Change Icon.
- Review and adjust. Once you've applied the new icons, review your home screen and app drawer to ensure everything looks as you want it.
How to change icons on iPhone?
- Design or download the custom icons you want to use. Ensure that the icons are saved as image files (PNG format works best) and stored in your iPhone's Photos app.
- Install Shortcuts App: The Shortcuts app allows you to create custom shortcuts for various tasks, including opening apps with custom icons.
- Create a Shortcut for the app. Open the Shortcuts app and tap the "+" icon in the top right corner to create a new shortcut.
- Tap on "Add Action" to choose the action for your shortcut. In this case, you'll select "Scripting" and then "Open App."
- Tap on "Choose" and select the app for which you want to create a custom icon.
- Give your shortcut a name that corresponds to the app. This name will be displayed on your home screen.
- Tap on the ellipsis (...) in the top right corner, then select "Add to Home Screen."
- Select "Choose Photo" and pick the custom icon image from your Photos app.
- Tap "Add" in the top right corner to add the shortcut to your home screen.
- Repeat the process for each app you want to customize.
- Test. Tap on the custom shortcut icons to ensure they open the corresponding apps correctly.
How to get custom app icons?
It might seem like a good idea to use an icon maker to create your own. Not only is it a way to cut costs, but you also know best what your icons should look like.
If you are considering DIY design, icons are not a bad place to start. Designing an icon is a simple project, which you can tackle even if you’re a beginner. You can use a DIY design software like Canva, or one of free online icon makers (Flaticon Creator, Icons Flow, App Icon Generator and many more).
Still, creating a whole set of icons is more difficult and takes longer than you might think, especially if you’re lacking the necessary design skills.
Luckily, there’s another route to take with getting custom icons. Our unlimited design service will cover all your design needs - from icons to complete web design projects! Best of all, you can make as many requests and revisions as you want at a flat monthly rate. So, whenever you need an extra icon to add to your icons set, we’ve got you covered!
Sign up today or book a free consultation with us to learn more!
I hold two degrees in history, and am currently working on a project of creating a digital library of Medieval manuscripts. I still like to have a foot in the 21st century though, so I write freelance about my other big passion, art and design. All Lord of the Rings references and puns I make are intentional.
A design solution you will love
Fast & Reliable
Fixed Monthly Rate
Flexible & Scalable
Pro Designers





.jpg)


