

Web Design Trends for 2026
Looking to update your business website? We’re looking at 2025 web design trends that are here to stay + hot new trends for 2026!

.svg)
Web design trends are fluid and susceptible to change as any other type of design. What are the new trends in web design? Let’s find out.
TL;DR
Minimal design, mobile-first and motion graphics are some of the most important 2025 web design trends that are here to stay. In 2026 websites will become more unique thanks to AI-powered personalization, asymmetrical layouts, and advanced motion design. If you need help getting your site up to date with the latest trends, ManyPixels offers flat-rate design services, perfect for small businesses and startups.
{{WEB_BANNER="/dev/components"}}
2025 Web design trends we’re keeping
New is in fact not always better. Here are some web design trends 2025 has brought about that we’ll get to see this year as well.
1. Minimal, purpose-driven design
Minimalism, an evergreen graphic design trend, has long been associated with clean visuals and reduced clutter, but by 2025 it evolved into something more intentional. Rather than stripping away elements for the sake of aesthetics, modern minimal design focuses on clarity, hierarchy, and purpose. Every component on the page exists to guide the user, support content, or reinforce brand messaging.
This approach continues into 2026 because it aligns perfectly with usability and performance goals. Clear layouts load faster, scale better across devices, and make complex information easier to digest. Minimal design is no longer a style choice — it’s a practical framework for building effective websites.
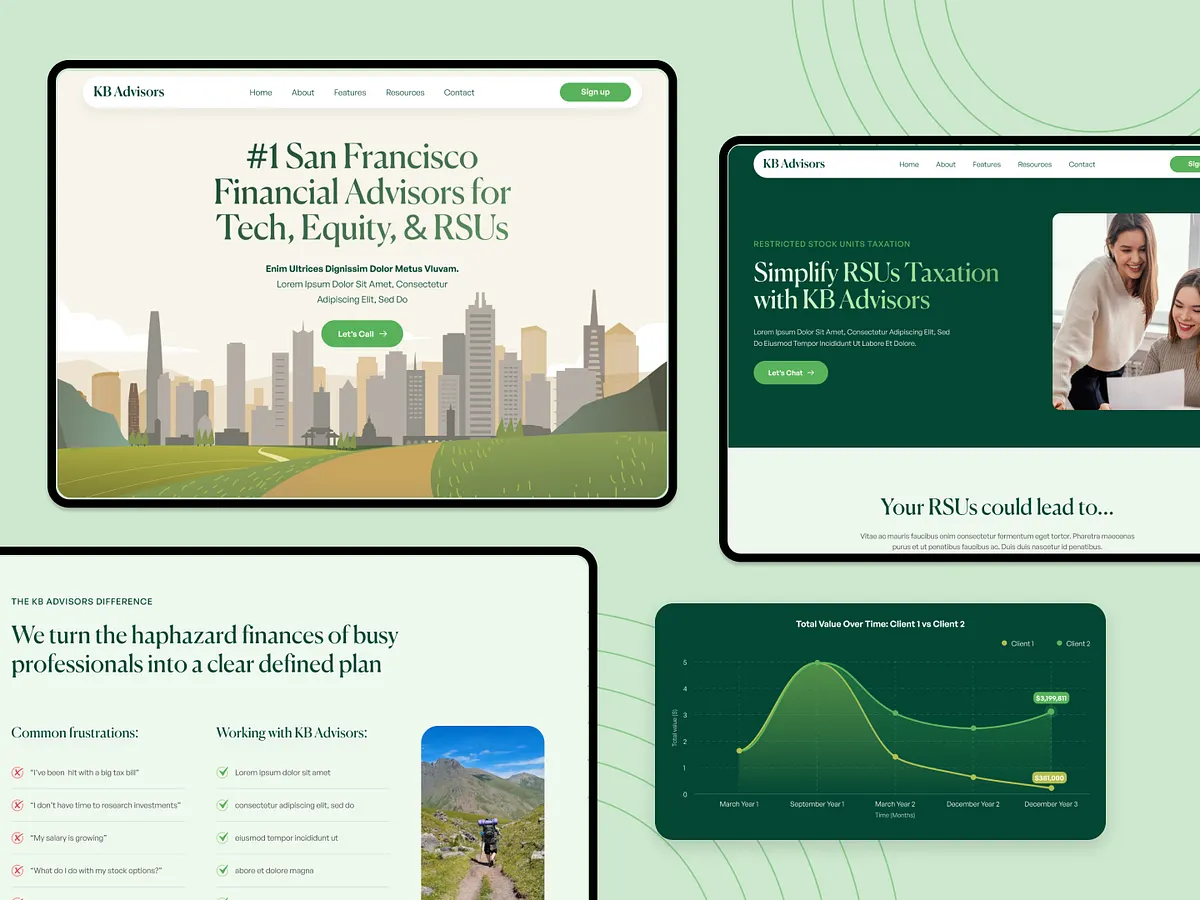
Take a look at this example of a site created by ManyPixels. With minimal design elements the most important aspect of each page (the CTA button) is always the first thing you notice.

2. Mobile-first and responsive design
Mobile-first design stopped being optional years ago, but its importance only increased through 2025. With the majority of global web traffic coming from mobile devices, designers are prioritizing small screens first and scaling upward, rather than adapting desktop layouts later.
What makes this trend enduring is its close relationship with usability. Touch-friendly interfaces, simplified navigation, and optimized content structures ensure consistent experiences across devices. As new screen sizes and foldable devices emerge, responsive design remains a non-negotiable foundation
3. Accessibility as a core design principle
Accessibility moved firmly into the mainstream in 2025. Instead of being treated as a final compliance step, inclusive design is now integrated into the design process from the start (it was about time!). Designers increasingly consider color contrast, keyboard navigation, readable typography, and assistive technology compatibility as standard requirements.
This shift is here to stay because accessibility improves experiences for everyone, not just users with disabilities. Clearer layouts, better contrast, and logical navigation benefit all visitors while also supporting legal compliance and SEO.
4. Dark mode and adaptive themes
Dark mode matured significantly in 2025, transitioning from a visual trend into a usability feature. Users now expect websites to respect system preferences and provide theme options that reduce eye strain and improve readability in different environments.
Looking ahead, adaptive theming is becoming the norm. Websites increasingly adjust color schemes automatically based on device settings, time of day, or user behavior. Well-designed light and dark themes are now part of a polished, user-centric experience rather than a novelty.
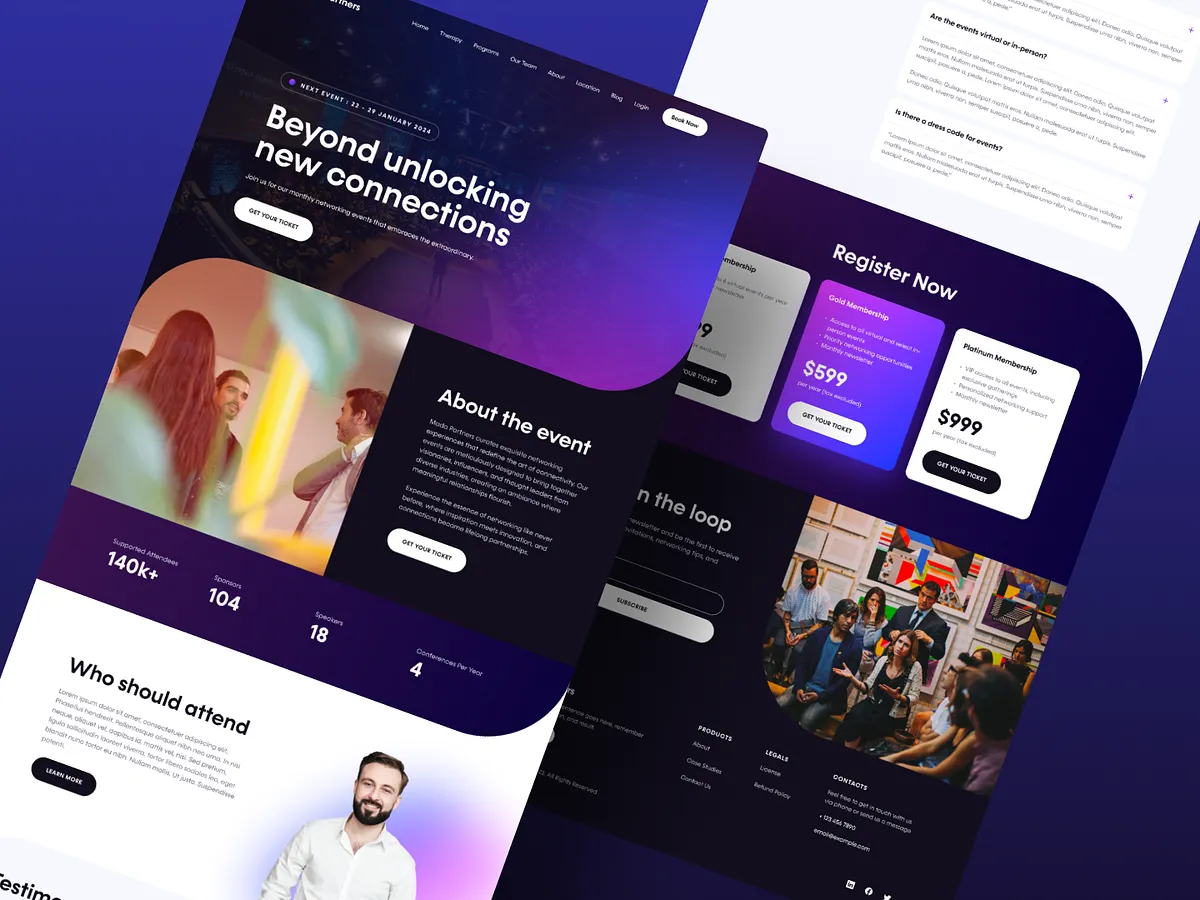
Of course, dark themes also give designers lots of room for creativity to make websites look more unique. And you don’t have to be a tech startup to embrace it either! This landing page for an event created by ManyPixels mixes dark and light modes to create a more dynamic and interesting look.

5. Performance-first design
Website performance became a central design concern in 2025 as loading speed directly impacted SEO, conversion rates, and user satisfaction. Designers began working more closely with developers to reduce page weight, optimize assets, and streamline layouts.
This mindset continues into 2026 because performance is inseparable from good UX. Fast-loading pages feel more reliable, more accessible, and more professional. Performance-first design reinforces the idea that how a website works is just as important as how it looks.
So, it’s more important than ever to make sure any visuals (images, videos, animations) are optimized for web use.
6. Subtle motion and micro-interactions
Motion design gained refinement in 2025. Instead of large, attention-grabbing animations, designers focused on micro animations — small user interactions that provide feedback, guide attention, or clarify actions. Examples include button hover states, form validation cues, and smooth transitions between sections.
These interactions are here to stay because they improve usability without overwhelming users. When applied with restraint, motion adds clarity and polish while making interfaces feel more responsive and intuitive.
7. Content-centered layouts
Content-first design became a defining approach in 2025, especially for SaaS, editorial, and service-based websites. Rather than forcing content into predefined layouts, designers increasingly shape layouts around messaging, storytelling, and user intent.
This trend remains relevant because strong content is often the primary driver of conversions. Clear typography, readable line lengths, and thoughtful spacing ensure that content is easy to consume and visually engaging across devices.
Things like videos or customer testimonials should have a prominent place on your pages. This way you’ll make sure visitors don’t gloss over it.

Web Design Trends Shaping 2026
Now that you know what’s here to stay, it’s time to discuss some of the key new web design trends in 2026 that will have a significant impact on the industry.
1. AI-Powered Personalization and Adaptive UX
You had a feeling this one was coming up, didn’t you? Artificial intelligence has permeated virtually every walk of life, and web design is certainly no exception. In 2026, AI will play a more visible role in shaping user experience (UX).
Websites are increasingly able to adapt content, layouts, and calls to action in real time based on user behavior, preferences, and context. This goes beyond simple recommendations and moves toward adaptive interfaces that respond dynamically to individual users.
The challenge — and opportunity — lies in balancing personalization with clarity. Successful implementations use AI to enhance relevance without creating confusion or inconsistency, keeping the overall experience intuitive and trustworthy.
2. Immersive 3D and interactive storytelling
As browser capabilities and device performance improve, 3D elements are becoming more accessible and practical. In 2026, designers are using 3D selectively to support storytelling, showcase products, and create depth without sacrificing performance.
Rather than overwhelming users with complex visuals, modern 3D experiences are lightweight, interactive, and purposeful. When used thoughtfully, they can provide a truly immersive experience for the user and help explore products in a more memorable and meaningful way.
3. Advanced motion design
Motion in 2026 continues to evolve beyond decoration. Designers are using animation strategically to guide navigation and reinforce hierarchy, as well as create memorable digital experiences.
Page transitions, scroll-based effects, and state changes all contribute to a smoother and more coherent experience.
The emphasis is on intentional motion — animation that serves a clear function and enhances understanding rather than distracting from content. This approach supports usability while adding a sense of refinement and depth.
4. Asymmetrical and broken grid layouts
The rise of AI images also means people are constantly on the lookout for authenticity and creativity.
Asymmetrical and broken grid designs allow brands to stand out visually while maintaining readability and flow. These layouts feel more organic and expressive, especially when paired with strong typography, spacing and the right color palette.
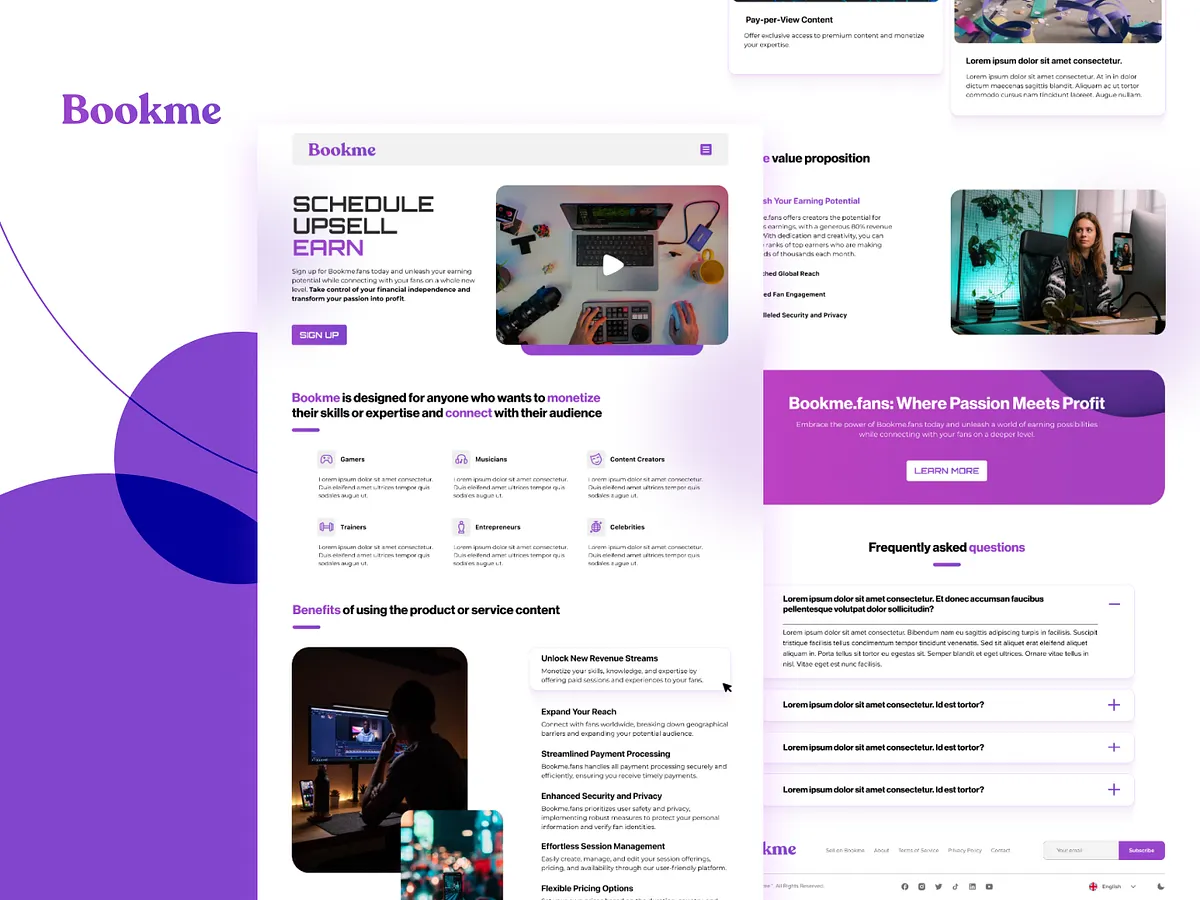
Of course asymmetrical layouts can also work in a much more subdued context. This website design ManyPixels created uses just one accent color and a neutral white background. However, the asymmetrical layout makes the site feel a little more unique and interesting to browse.

5. Bold, Expressive Typography as a Design Driver
Typography takes on an even more prominent role in 2026. Large headlines, variable fonts, and expressive typefaces are increasingly used as the primary visual element, reducing reliance on heavy imagery.
This trend works particularly well in minimal layouts, where typography carries both aesthetic and functional weight. Clear hierarchy, contrast, and rhythm ensure that bold type enhances communication rather than overwhelming it.
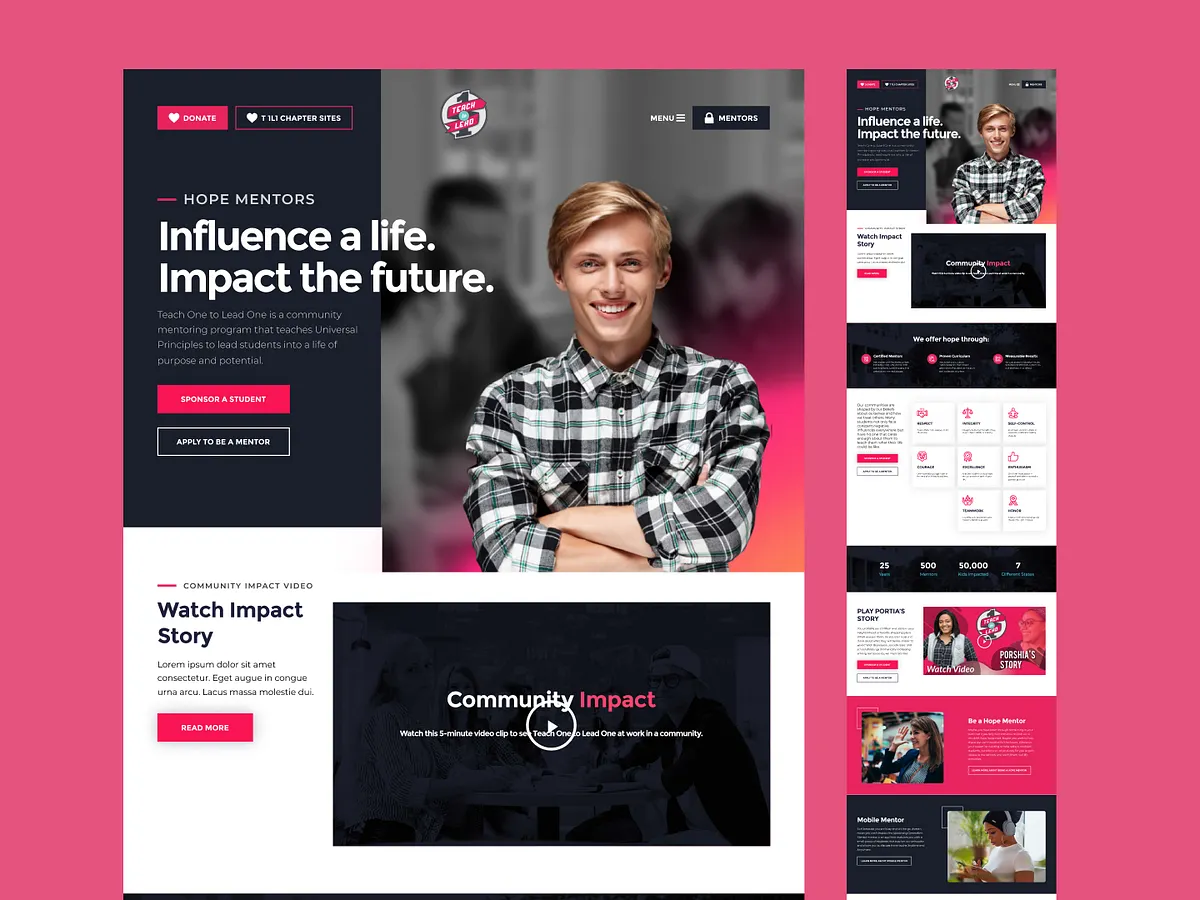
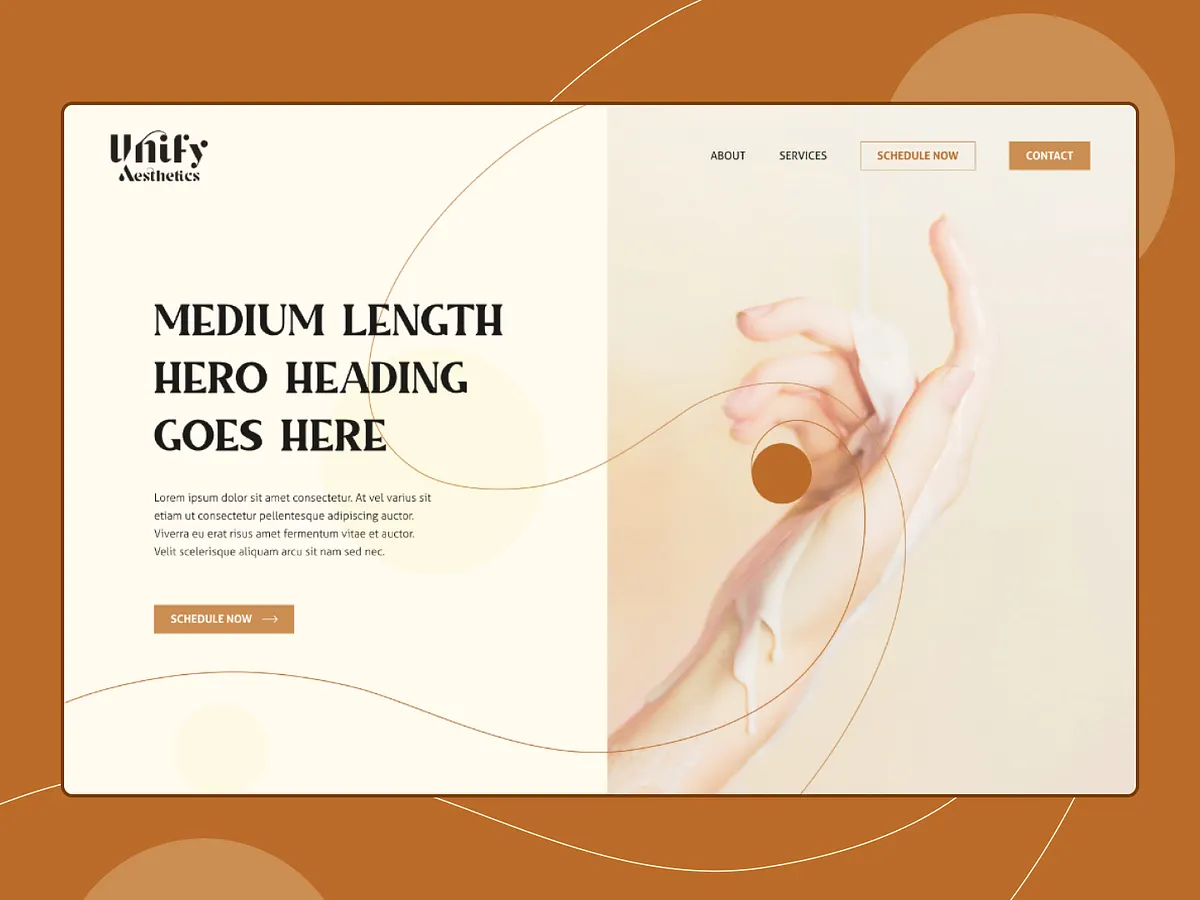
Although sans serif fonts are generally considered the best web fonts, a well-chosen serif can make a world of difference. This landing page created by ManyPixels uses a unique serif for the heading and a simple sans for the body text. The high contrast draws attention and improves the readability of the site.

6. Sustainable and eco-conscious Web Design
You might be aware that sustainability is an important trend in design, but it might not be obvious how it can play a part in web design as well.
In 2026, this translates into lighter websites, efficient code, optimized media, and thoughtful design choices that reduce energy consumption.
Eco-conscious design aligns closely with performance and accessibility goals, making it both a responsible and practical trend. Brands increasingly view sustainability as part of their digital identity, reflected in how their websites are built and maintained.
7. Context-Aware and Location-Based Experiences
Websites in 2026 are becoming more context-aware, adapting content based on location, language, or usage patterns. This allows businesses to provide more relevant information without overwhelming users with unnecessary choices.
When implemented thoughtfully, context-aware design improves usability and personalization while maintaining consistency across the broader site experience
8. Design Systems and Scalable UI Frameworks
As websites grow more complex, design systems continue to gain importance in 2026. Consistent components, tokens, and guidelines help teams scale products efficiently while maintaining visual and functional coherence.
Design systems support faster iteration, easier maintenance, and stronger brand consistency — making them a long-term investment rather than a passing trend.
{{WEBSITES_PORTFOLIO="/dev/components"}}
Time to update your website?
We hope this list of 2026 web design trends will help you update your site for the new year. The most important new trends concern engaging users with unique and visually appealing graphics. A seamless user experience, such as mobile-friendly sites, dark mode, and content-centered layout is just as important as ever.
As you can see most top web design trends require advanced design skills (e.g. creating motion graphics, 3D images, or asymmetrical layouts). So, you should definitely consider hiring a professional web designer.
Of course, a traditional web design agency isn’t your only option. An unlimited web design service like ManyPixels means you can get all the perks of a web design agency at a fraction of the price.
Starting at just $599 a month, you can get a complete website, along with any other assets, such as custom icons, illustrations, or even a new logo!
You’ll get access to a team of designers, and we’ll pair you up with the ones whose skills and experience best suit your needs. With unlimited revisions and professional project management included in the price, you won’t have to compromise on quality, while staying within your budget.
So, get started today, or book a 1:1 consultation to discuss your web design needs with us.
I hold two degrees in history, and am currently working on a project of creating a digital library of Medieval manuscripts. I still like to have a foot in the 21st century though, so I write freelance about my other big passion, art and design. All Lord of the Rings references and puns I make are intentional.
A design solution you will love
Fast & Reliable
Fixed Monthly Rate
Flexible & Scalable
Pro Designers





.avif)

