
.avif)
How to Create a Squarespace Instagram Feed
Do you have a Squarespace website? A Squarespace Instagram feed could be a fantastic feature to improve your site’s UX and gain a social media following. Learn how to do it here.

.svg)
Instagram is a great platform to connect with your target audiences. And your website is the place to convert leads into customers. So, embedding an Instagram feed to your site can be a brilliant idea. In this post you’ll learn how to add Instagram feed to Squarespace websites.
Instagram has over 2.3 billion active users. So, if you aren’t doing it already, you need to jump on the Instagram marketing train right now. .
Squarespace, on the other hand, is one of the top website builders. It allows you to create and manage a website without spending too much.
One simple trick to boost your Squarespace site’s look and take your marketing game to the next level? Add your Instagram profile to Squarespace and use the Instagram Blocks feature. Here’s how to do that, step by step.
{{SOCIAL_BANNER="/dev/components"}}
Why you should add Instagram feed to Squarespace
There are many reasons why you should create an omnichannel website (meaning all your social media profiles and selling platforms are connected to the main site). Reusing content saves time and money. And creating a powerful brand presence across different platforms inspires trust and creates brand recognition.
Of course, you could simply copy the embed code of a particular Instagram post, and add them to your regular blogs. However, having your entire Instagram feed on your website brings even more benefits. Here are the most important ones.
Fresh content improves SEO
Creating a well-researched blog post can do wonders for your website’s traffic and SEO. But, this can sometimes take quite a bit of time and resources.
Instagram content, on the other hand, is much easier to create. Many senior marketers have months of social content planned in advance. So posting on Instagram is often just a matter of automation.
So, if you embed Instagram on Squarespace, does it have the same effect as a blog post? Definitely not. However, search engines can recognize the writing and hashtags on your posts, which can help you rank better for certain keyword. Moreover, regularly updated content can also have a positive impact on search engine rankings.
Squarespeace allows you to view reports to gain insight into visitor engagement and sales. Don’t be surprised if adding Instagram to your Squarespace page improves your overall performance!
Building trust
Speaking of content marketing, one of the best tactics to employ is to create content that’s relevant and valuable to your audience.
While search engines usually favor long-form content, Instagram allows you to relay vital information in bitesize chunks. It could be a BTS video, a high-quality product-shot, or user-generated content from your happy customers. All of these are great ideas for increasing trust in your brand with potential customers, who may have landed on your website before visiting your Instagram account.
More engagement on your Instagram
If you embed Instagram feed on your Squarespace site (or any other type of website for that matter), the benefits are double. Not only can it improve your site’s ranking and create a pleasant user experience. You’re also sending quality leads to your Instagram.
People who land on your site are often interested in what you have to offer. If they see an enticing Instagram feed, they might decide to follow you. This could mean more followers, but also greeted engagement, since there’s a good chance these people have an organic interest in your brand.
Strengthening your brand image
Did you know that 75% of people decide whether the company is trustworthy based on website design? Moreover, in the world of web design, it’s hard to recover from bad impressions. A whopping 88% won’t return to a website after a bad experience.
However, web design can be hard to get right if you’re not a web designer (even if you use a website builder). So, why not increase your chances of a good first impression with a beautiful Instagram feed that’s perfect on brand?
How to connect your Instagram account to Squarespace
Now that you know about the benefits, it’s time to learn how to add Instagram feed to Squarespace websites! The good news is that Squarespace allows you to do this without needing to add third party integrations to help you manage, optimize and expand your site.
We’re going to assume that you’re already a Squarespace site owner and go straight into the logistics of connecting Instagram to Squarespace.
If you haven’t opened an account and started building your website, you can find help on the home menu or templates page.Now, open your Squarespace account and click on Settings. Then, click on Connected Accounts.

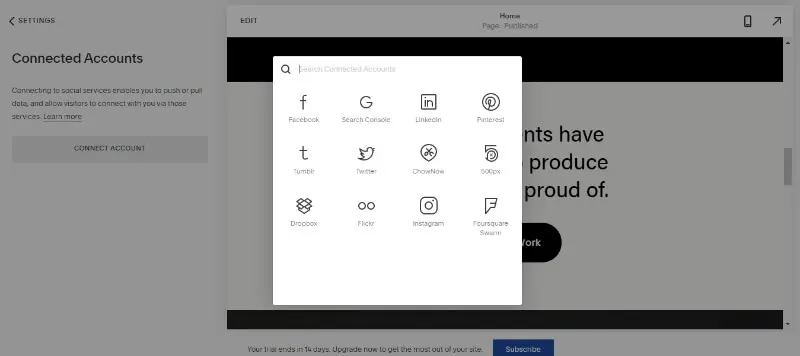
A selection of icons representing different tools, features and social networks will pop up. If Instagram isn’t on there, you can use the search bar easily and after the icon shows up, select Instagram and click Connect Account. Keep in mind that this is the same process for choosing Google search console, Pinterest, Dropbox, Foursquare Swarm, and other social accounts.

After clicking on the Instagram icon, a pop up will appear asking you to authorize Squarespace to draw information from your Instagram profile. You might need to log into Instagram from your browser and save the credentials for this to go smoothly.
Click on the Authorize button and you’re all good to go! Make sure to tick the Download Data setting, so that new posts on your feed automatically update on your Squarespace site as well. Keep in mind that this doesn’t happen instantly and usually takes around 30 minutes, so if they don’t upload automatically, there’s no need to worry.
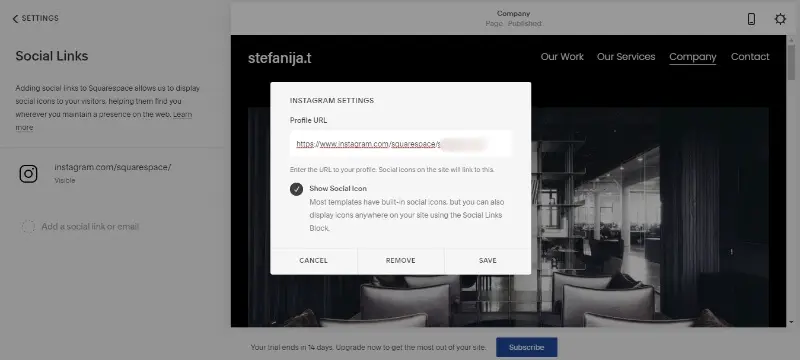
After this step, you need to go to the Social Link entry on the Settings menu and click on Instagram. Add the Profile URL and select the Show Social Icon entry as well. Click Save.

How to use Instagram Blocks and change their design
Now that you’ve connected your account, let’s move onto other useful Squarespace tips.
You can decide how many Instagram images you want to be displayed on your website, where they can be placed, and if you want to add an Instagram block. Note that Instagram blocks don’t support Stories, shared posts, or Reels.
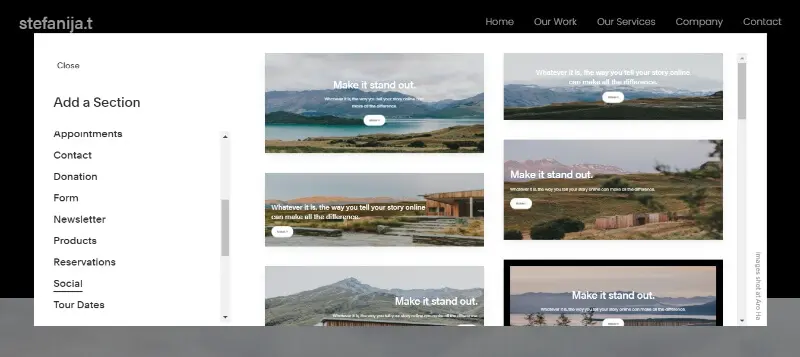
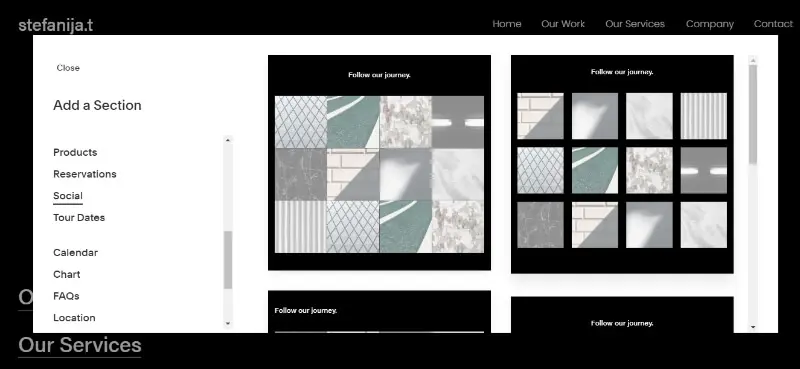
From your Dashboard, click on Pages and select the page you want the Instagram feed to be displayed. Click on Add Page Content, and a new window with Squarespace templates will appear. Select Social from the Add a Section dropdown menu.

You can now choose the grid in which your Instagram block will be displayed.

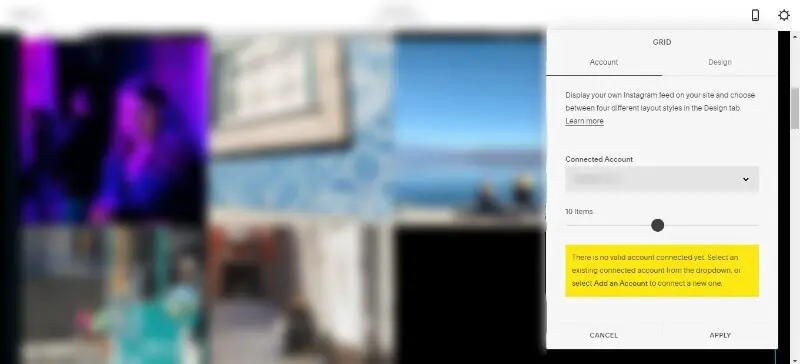
When you’ve decided on a certain design, click on it. Then, click on the little pencil icon to edit, and under Connected Account, select your Instagram account on the dropdown menu. There is a slider that helps you choose how many images you want to be displayed on this content block.

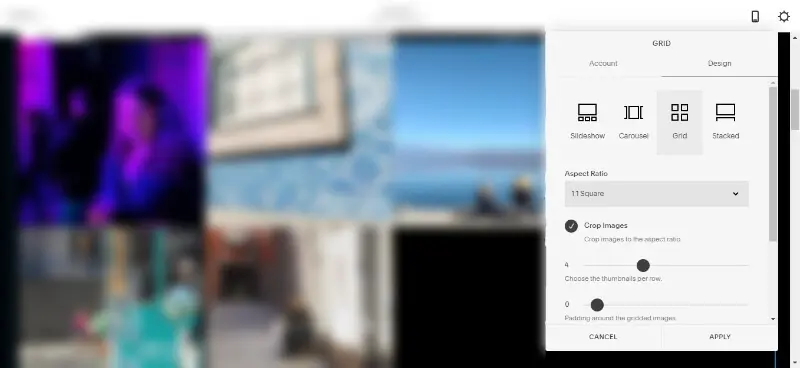
By clicking on Design, you’ll also be able to check out:
- Different grid styles:
- Slideshow: Posts display one at a time
- Carousel: Posts display in full with portions of the previous and next posts on either side, depending on the settings
- Grid: Posts display as a grid of thumbnail images
- Stacked: Posts display at full width, one on top of the other
- Aspect ratios of the Instagram blocks and whether they should be automatically cropped to fit the aspect ratio- Thumbnails per row - Size of the padding around the gridded images
You can also choose to select the use of a lightbox, which puts your images in a small pop up over the block when a website visitor hovers with the cursor. You can also choose that clicking the link opens a new window, to prevent visitors from bouncing straight away off the website.

After making your changes and deciding on a certain design, just click on Apply and your website will now have a responsive Instagram block.
Where to place your Instagram block
The Instagram plugin looks nice and is easy to use, but that doesn’t necessarily mean that it will make sense to be placed anywhere. Instagram photos don’t belong everywhere. For example, you wouldn't want them right above your Shopify plugin, making it harder for visitors to see prices or simply buying your products, right? Or directly on the home page, where you still haven’t introduced your business, services and value propositions properly.
Here are some ideas on proper placement:
About Me section
The About Me section usually contains everything about the business, all the social media pages, mission statements, business story, etc. So it makes perfect sense to place your Instagram photos there.
Website Footer
If you opt to use the Instagram block on your home page, it’s a good idea not to smother the rest of the content with photos. Placing them on the website footer will allow for some space before the website visitor reaches the Instagram block.
Blog post sidebar
If you have a blog post page on your Squarespace site, you can add the Instagram block as a sidebar. This way, even accidental visitors who came upon a blog post will learn more about your business.
Blog post footer
Similar to the previous option, you can place your Instagram photos on the end of each blog post.
Final thoughts and tips
Whether you decide to use an existing Squarespace template with Instagram feed, or customize your site from scratch, we hope these tips help you improve your website.
Since Squarespace has this built-in function, adding your Instagram shouldn’t cause any problems. However it’s always recommended to troubleshoot technical and speed issues with your site regularly, just in case.
For more helpful reading material, check out our article on appealing Instagram themes, Instagram business categories, and how to create a great Insta color palette.
Journalist turned content writer. Based in North Macedonia, aiming to be a digital nomad. Always loved to write, and found my perfect job writing about graphic design, art and creativity. A self-proclaimed film connoisseur, cook and nerd in disguise.
A design solution you will love
Fast & Reliable
Fixed Monthly Rate
Flexible & Scalable
Pro Designers





.jpg)

.avif)
